- Nuevo Proyecto --> Nombre De la aplicación --> Siguiente --> Escogemos la Api en que trabajaremos --> Siguiente --> Escojamos la actividad en la que trabajaremos --> siguiente
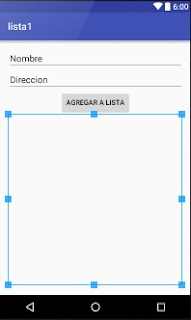
Segundo.- Una vez creado el nuevo proyecto abrimos el activity_main.xml y agregamos dos TextView, un Button y un TableLayout y quedara de la siguiente forma:
Al primer TextView le damos el un id llamado txtnombre, al segundo le damos un id llamado txtdireccion, al button le damos un id llamado btnagregar y finalmente al TableLayout le damos un id llamado lista.
Tercero.- Vamos a la clase MainActivity.java y le damos la siguiente codificación:
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TableLayout;
import android.widget.TableRow;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView nombre=(TextView)findViewById(R.id.txtnombre);
final TextView direccion=(TextView)findViewById(R.id.txtdireccion);
Button agregar=(Button)findViewById(R.id.btnagregar);
agregar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Abrimos un vector donde se almacena los dos datos de entrada
String [] cadena={nombre.getText().toString(),direccion.getText().toString()};
TableLayout tabla=(TableLayout)findViewById(R.id.lista);
TextView textView;
//abrimos el table row agregar las filas
TableRow row=new TableRow(getBaseContext());
for(int i=0;i<2;i++){
//abrimos un constructor del textview haciendo referencia a este proyecto
textView = new TextView(getBaseContext());
//para centrar el texto
textView.setGravity(Gravity.CENTER_VERTICAL);
//le damos dimenciones al textview
textView.setPadding(15, 15, 15, 15);
//un color de fondo
textView.setBackgroundResource(R.color.colorPrimary);
//agregamos los datos del vector cadena uno por uno al textview
textView.setText(cadena[i]);
//color de texto en el textview
textView.setTextColor(Color.WHITE);
//agregamos el textview al TableRow
row.addView(textView);
}
//Finalmente agregamos el TableRow al TableLayout
tabla.addView(row);
}
});
}
}
Como se puede observar es mas sencillo hacer una lista con tablelayout, pero eso es depende de cada uno que tipo de lista quiere realizar ya que hay otra lista que hicimos anteriormente y se puede observar que es mas larga la codificación que esta lista.
Seguidamente lo hacemos correr la aplicación y quedara así:
Seguidamente lo hacemos correr la aplicación y quedara así:
Vamos a agregar lo primero que esta en los TextView y queda así:
Ahora damos nombre y dirección y se agregara al TableLayout
Como se puede observar se agrega a una lista sin problemas con TableLayout, como se dijo anteriormente es depende de cada uno como desea realizar su lista en su aplicación.







Buenas noches me sirvió bastante amigo ahora tengo una pregunta, en caso de que quisiera mostrar los datos de una base de datos sal server y mostrar los en un table.layout como podría hacerlo
ResponderBorrar